
Grand Maître de l'esquive au sabre
Messages: 3428
Inscription: 10 Mar 2005, 20:21
Localisation: DTC !!!!!!
[XHTML/CSS]Forcer un DIV à prendre la hauteur d'un DIV paren
Mon code XHTML ressemble actuellement à ceci (j'ai simplifié) :
Et le CSS (je n'ai mis que les class, les id servant uniquement à l'apparence) :
- Code:
.position_parent{
position:absolute;
left:0px;
top:0px;
width: 100%;
max-height: 100%;
min-height: 100%;
}
.position_head {
margin-left: 128px;
margin-right: 20px;
height: 55px;
width: auto;
}
.position_menu {
margin-top: 50px;
height: 25px;
width: 100%;
vertical-align: middle;
}
.position_left {
float: left;
margin-top: 25px;
margin-bottom: 10px;
width: 200px;
}
.positon_main {
margin-left: 221px;
margin-right: 20px;
margin-top: 25px;
margin-bottom: 10px;
}
Alors, le div parent est en min-heigth et max-heigth à 100% et il prend bien tous l'écran. Le problème, c'est que je voudrais que left et main prennent aussi toute la hauteur disponible à l'intèrieur de leur div (pour l'instant, ils prennent que la hauteur de leur contenu). Par conséquent, si je leur mets un min-heigth et max-heigth à 100% à chacun, ils devrait effectivement prendre toute la hauteur qu'ils peuvent. Hors il n'en n'est rien. Ca ne fait que remettre left dans le même flux que main (séparation de flux dù à float: left dans la class .position_left) et je doit par conséquent passer le margin-left de main à 20px au lieu de 221px.
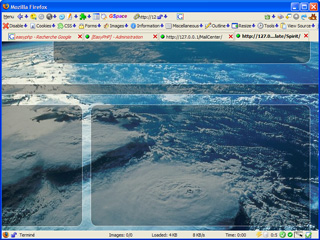
Mes explications n'étant pas spécialement clair, je vais ajouter 2 screens (ne faites pas attention aux fonds d'écran, c'est accessoire ^^) :
là, ce que j'obtients actuellement :

là, ce que je cherches à obtenir :

Pour ceux qui se poserait la question, la seul image est celle du fond d'écran. Le reste c'est du XHTML/CSS.
La seul contrainte c'est que ça doit fonctionner sous Firefox, Opera, Safari et IE7 (IE5 et IE6 passent à la trape).
Je crois avoir tout dit. Si quelqu'un à une idée...
Premier "Atomiseur de Kolosse" du forum
Premier "Désactiveur de Tour" du forum
Merci Loïc et Squirel

